Siren’s Song
Siren’s Song is a pirate-themed rhythm game worked on over three weeks. The primary focus was to make the HUD for a rhythm game with a focus on UX. It’s a solo project where I designed every aspect of the game from the ground up.
My work
Researched other Rhythm games for inspiration
Created the main theme of the game based on the Siren concept.
Created a paper prototype pulling from both research and theming.
Implemented a full rhythm game system into Unreal Engine 5
Created custom assets for the HUD
Animated the HUD and added Sound effect feedback for the game.
Links to each section
Evolution
First draft
The initial prototype of the games HUD
Final
The final version of the HUD in game
My Process
Research
Looked at other rhythm games to find examples of HUD designs.
Found that a lot of Rhythm game HUDs tend to be non intrusive for maximum clarity to gameplay
Discovered that lots of rhythm games put emphasis on victory/loss screens as its where they can go all out without a worry of clarity.
Picked Cytus 2, Unbeatable, and Friday Night Funkin’ as emulation targets for the game.
My Process
Prototyping
Created a theme for the game based on the concept of a siren
Created a paper prototype of the HUD based on the theme and the emulation targets
Drafted a win and lose sequence for the player.
The paper prototype for the HUD. As time went on I actually removed some features from it, as they added redundant information to the HUD.
My Process
Implementation
Implemented the underlying code for a functional rhythm game in under a week.
Created custom assets for the score track using Photoshop.
Implemented a custom bar to show how far the player was in the song
Implemented the score and combo system into the HUD.
Added sound effects to all aspects of the HUD
Implemented a custom win and lose sequence for the game.
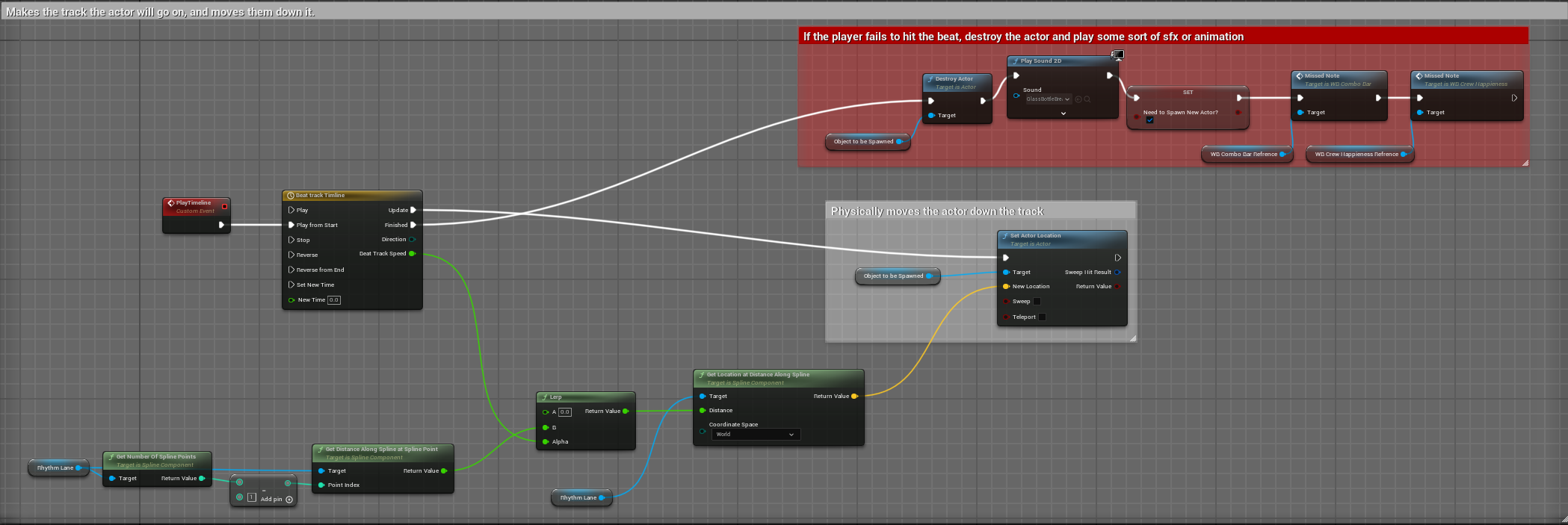
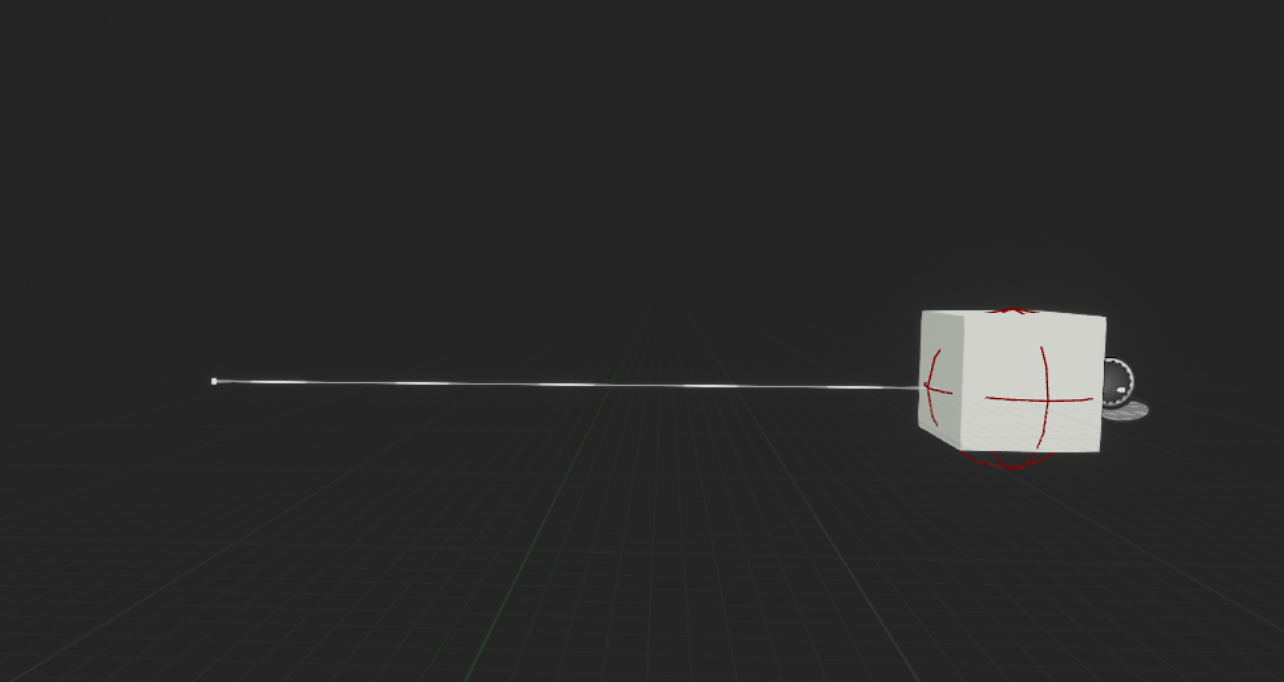
Prototype code and visuals for my first iteration of the beat track.
My Process
Art and Animations
The various states of the progress track. Designed to emulate the progress track from Friday Night Funkin’ the pirate icon would look change to a skeleton when your crew was unhappy with you
The song progress track. I gave it a pirate map themed skin to keep it in line with the rest of the HUD
The various idle animations for the progress bar. I wanted to try and keep the animations in time with the music. each animation only triggers when you hit a certain bar threshold.
The main part of the scoring system. Pretty simple but clear
Final Thoughts
My process
Researched multiple different titles to find references for a non-obtrusive HUD design
Created a paper prototype of the game’s HUD with the research and themes in mind.
Implemented all of the rhythm game functionality needed for the project.
Created custom art and animation for the HUD making sure to have feedback for each section of the game.
Features
Fully functional rhythm game
Crew happiness bar
Song progress bar
Score and combo indicator
Custom art for the entire HUD
Win and lose sequence
Reflections
Overall, I had a lot of fun working on this project. It gave me an opportunity to work in a game genre that I have not yet touched and provided unique challenges to go with it.
The biggest lesson for me would have to be animations and art. This was my first project in a very long time where I had to create my own custom assets to make the project work. It also forced me to learn how to get better at animating my UI to make it feel as responsive as I can. The experience I got animating has already paid off, as I have used it in all of my game projects since.
It also taught me a good deal about how to prioritize certain tasks and know when I should stop working on things. I was on a pretty tight deadline for the project and had three other projects simultaneously, so I had very little time to work on extraneous things.